Creating a Data Table

Now, let's create our painting catalog. For this, we will set up a table where each row represents a separate painting.
In the table, we will specify the main fields of the painting:
- title
- image
- material
- dimensions
- price
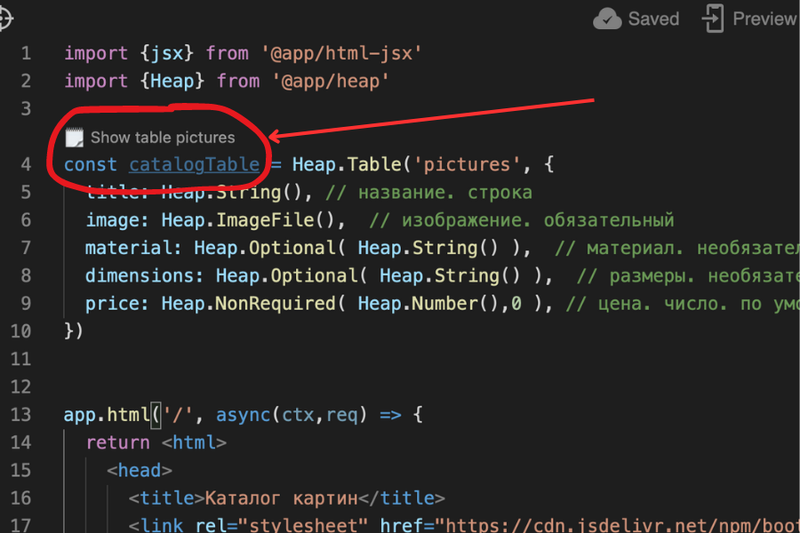
We will create the table directly in our code. To do this, we will import the Heap library at the beginning of the file:
import {Heap} from '@app/heap'
and describe the table. Note that the table description code should be above the line app.html (outside its curly braces):
const catalogTable = Heap.Table('pictures', {
title: Heap.String(), // title. string
image: Heap.ImageFile(), // image. required
material: Heap.Optional(Heap.String()), // material. optional. string.
dimensions: Heap.Optional(Heap.String()), // dimensions. optional. string.
price: Heap.NonRequired(Heap.Number(), 0), // price. number. default is 0
})
Thus, we have defined the painting table. Now let's immediately add some rows to it. For this, above the table declaration code, find the link "Show table pictures" located above the table declaration and click on it.

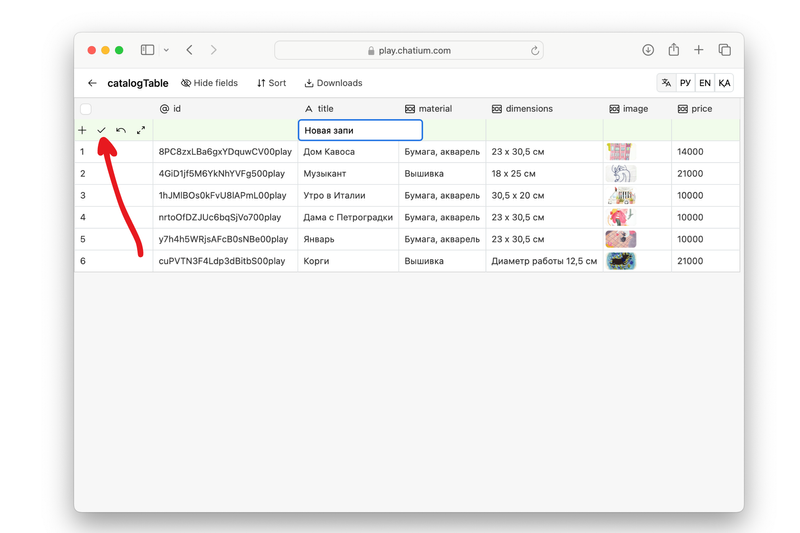
An empty table will open with the columns we declared in the code. Let's fill this table by entering at least two records.
Enter any values in the title and image fields and click the "Confirm" button.

Were you able to add them? Great, now you know how to define tables within the code. We can move on.
Final Code
import {jsx} from '@app/html-jsx'
import {Heap} from '@app/heap'
const catalogTable = Heap.Table('pictures', {
title: Heap.String(), // title. string
image: Heap.ImageFile(), // image. required
material: Heap.Optional(Heap.String()), // material. optional. string.
dimensions: Heap.Optional(Heap.String()), // dimensions. optional. string.
price: Heap.NonRequired(Heap.Number(), 0), // price. number. default is 0
})
app.html('/', async(ctx, req) => {
return <html>
<head>
<title>Painting Catalog</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" integrity="sha384-T3c6CoIi6uLrA9TneNEoa7RxnatzjcDSCmG1MXxSR1GAsXEV/Dwwykc2MPK8M2HN" crossorigin="anonymous"/>
</head>
<body>
<div class="container p-3 col-md-6 col-12">
<h1 class={"fs-1 fs-header fs-bold"}>Painting Catalog</h1>
</div>
</body>
</html>
})
